사용 스킨: Odyssey스킨
22.04.05 스킨 수정 내용
변경내용 : 제목 수준 CSS변경
변경 목적 : 가독성 향상

현재 제목 수준입니다.
.article-view h1 {
font-size: 32px;
line-height: 1.33;
}
.article-view h2 {
font-size: 24px;
line-height: 1.38;
}
.article-view h3 {
font-size: 20px;
line-height: 1.4;
}
.article-view h4 {
font-size: 18px;
line-height: 1.33;
}스킨 편집에서 CSS를 확인해보았습니다.
font-size 글자 크기 ,
line-height 글과 글 사이의 간격( 줄 간격)만 지정이 되어있습니다.
추가할 내용입니다.
제목 태그에 아래, 왼쪽에 선을 넣는 것입니다.
border-bottom: 1.5px solid #A6A6A6;
border-left: 8px solid #B2CCFF;
padding: 4px 10px ;아래에 적용시켜 보았습니다.

위에 이미지는 적용 후에 캡처한 이미지입니다.
아래는 실제 글 내용으로 적용시킨 것입니다. 나중에 내용을 변경한다면 아래의 모습은 위의 이미지와는 다른 모습일 것입니다.
제목 1_H2
제목 2_H3
제목 3_H4
본문 1
본문 2
본문 3
CSS 추가 설명
CSS에서 글을 꾸밀 수 있는 명령어를 간단히 정리해보았습니다.
color 글자색
color: red;font-family: 폰트
font-family: arial;font-style: 기울기
font-style: normal;
font-style: italic;font-weight 글자 굵기
font-weight: normal;
font-weight: bold;
/* Relative to the parent */
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;text-transform : 대문자, 소문자 앞글자만 대문자
/* Keyword values */
text-transform: none;
text-transform: capitalize;
text-transform: uppercase;
text-transform: lowercase;text-decoration: 밑줄, 윗줄 , 중간줄
none: Unsets any text decorations already present.
underline: Underlines the text.
overline: Gives the text an overline.
line-through: Puts a strikethrough over the text.padding: 1px 20px ; 세로 ,가로 순으로 px을 정해줍니다.

반대로 세로와 가로를 바꿔주겠습니다.
padding: 20px 1px


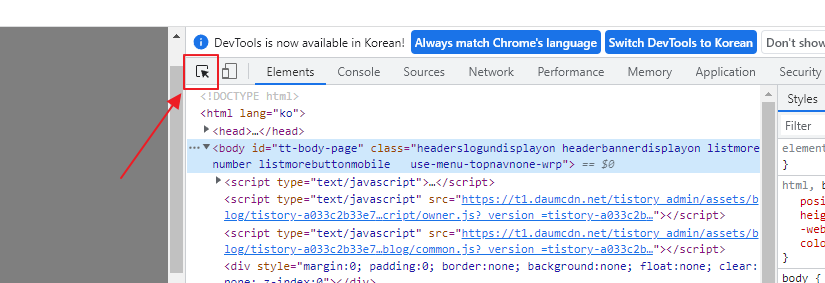
확인 방법
chorme에서 F12를 눌러서 "개발자 모드"창을 띄웁니다.
엘리먼트 선택 키 활성화 시켜줍니다.

마우스 커스를 움직여서 확인하고 싶은 내용을 선택합니다.

Styles 창에서 내용을 수정하시면 실제 창이 즉각적으로 변경 되는것을 확인할 수 있습니다.
개발자도구에서 변경모습을 미리 확인한 뒤에 티스토리 스킨편집에서 적용시키면 됩니다.

(추가) HTML 색상표

네이버에서 HTML 색상표라고 검색하시면 색상 팔레트가 나옵니다. 여기서 색상을 확인해가면서 넣어주시면 됩니다.